expo disable hermes One way to do this is to set the "jsEngine" to "hermes" at the top level and then override it with "jsc" under the "ios" key. You may alternatively prefer to explicitly set "hermes" on just the "android" key in this case. { "expo": { "jsEngine": "hermes", "ios": { "jsEngine": "jsc" } } } Sold. Floatzel GL Lv.x 104/111 Holo Ultra Rare Rising Rivals Pokémon NM TCG Free Ship. $19.51. Sold - 3 months ago. Comparable. Sold. Floatzel GL Lv.X Rising Rivals Ultra Rare Holo 104/111 Pokemon Card Mp. $19.99. Sold - 6 months ago.
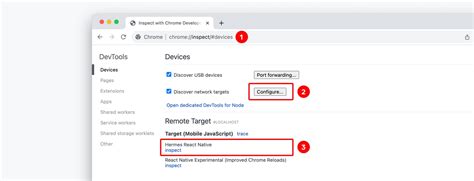
0 · hermes chrome debugger
1 · enable hermes on react native
2 · debugging js on hermes
Entering the 1990s, Yves Carcelle was named president of LV, and in 1992, Louis Vuitton entered mainland China by opening its first store in Beijing at the Palace Hotel. Further products became introduced such as the Taiga leather line in 1993, and the literature collection of Voyager Avec. in 1994.
One way to do this is to set the "jsEngine" to "hermes" at the top level and then override it with "jsc" under the "ios" key. You may alternatively prefer to explicitly set "hermes" on just the "android" key in this case. { "expo": { "jsEngine": "hermes", "ios": { "jsEngine": "jsc" } } }If you are familiar with the tradeoffs of different JavaScript engines and would .This will make sure you're consuming a version of Hermes which is fully .If you right-click anywhere in the React Native Debugger, you'll get some handy .
Due to compatibility issues of Hermes (in RN +71.0) with React Native Debugger, I want to disable Hermes on Development and enable it on Production automatically, with . This will make sure you're consuming a version of Hermes which is fully compatible with the version of React Native you're using. This change is fully transparent to users of React Native. You can still disable Hermes using .
Enable iOS Bitcode optimizations in the native build. Accepts the name of an iOS build configuration to enable for a single configuration and disable for all others, e.g. Debug, . Since we announced Hermes in 2019, it has been increasingly gaining adoption in the community. The team at Expo, who maintain a popular meta-framework for React Native . Summary. In a blank typescript expo sdk 47 project with the expo-dev-client installed, the dev-client crashes on launch when "jsEngine": "hermes" is configured. From . If you right-click anywhere in the React Native Debugger, you'll get some handy shortcuts to reload your JS, enable/disable the element inspector, network inspector, and to log and clear your AsyncStorage content.
1 participant. VSCode extension for React Native - supports debugging and editor integration - Add command to enable & disable hermes for expo The last suggestion was disabling Hermes in the podfile which does indeed reduce the .app to 6MB, but I don't want to disable Hermes. Is there some extra debugging . We building a version of Hermes for you whenever we release a new version of React Native. This will make sure you're consuming a version of Hermes which is fully compatible with the version of React Native you're . i'm trying to setup remote debugging for my expo app. i'm currently on sdk v48. i've noticed that bc of usage of reanimated lib, hermes js engine is used, but need to connect it to react-native-debugger in order to debug redux .
Editor’s note: This post was updated on 9 September 2022 to include information about React Native 0.70, why Hermes works well with React Native, and how and why Hermes makes React Native faster. The release of .
hermes chrome debugger

enable hermes on react native
TL;DR: Hermes is an open-source lightweight JavaScript engine optimized for React Native built by Facebook, It improves performance by decreasing memory utilization, reduces download size, and decreases TTI (Time To Interaction).. Prerequisites If you are new to React Native and want to get started, here is a good resource you will find helpful. For . Since we announced Hermes in 2019, it has been increasingly gaining adoption in the community. The team at Expo, who maintain a popular meta-framework for React Native apps, recently announced experimental support for Hermes after being one of the most requested features of Expo. The team at Realm, a popular mobile database, also recently shipped its .

Yes, users are free to enable/disable Hermes (with the enableHermes variable on Android, hermes_enabled on iOS). The 'Bundled Hermes' change will impact only how Hermes is built and bundled for you. Starting with React Native 0.70, the default for enableHermes / hermes_enabled is true .
{"payload":{"allShortcutsEnabled":false,"fileTree":{"":{"items":[{"name":"assets","path":"assets","contentType":"directory"},{"name":"redirects","path":"redirects . The expo package provides a small and powerful CLI tool npx expo which is designed to keep you moving fast during app development.. Highlights. Start a server for developing your app: npx expo start.; Generate the native Android and iOS directories for your project: npx expo prebuild.; Build and run the native apps locally: npx expo run:ios and npx . I'm using Expo 49 Beta (React Native) which introduces new debugging capabilities with Hermes. This means that react-native-debugger which also integrates redux-devtools is getting deprecated. I'm trying to use redux-devtools as a standalone, but with no success.
# Hermes is now enabled by default. Disable by setting this flag to false. # Upcoming versions of React Native may rely on get_default_flags(), but # we make it explicit here to aid in the React Native upgrade process.-:hermes_enabled => flags[:hermes_enabled], +:hermes_enabled => . Thank you for filing this issue! This comment acknowledges we believe this may be a bug and there’s enough information to investigate it. However, we can’t promise any sort of timeline for resolution. Hermes is an open-source JavaScript engine optimized for React Native. For many apps, using Hermes will result in improved start-up time, decreased memory usage, and smaller app size when compared to JavaScriptCore. . By specifying a value such as true or false you can enable/disable Hermes as you wish. Once you've configured it, you can .
Depending on how you started your project, you might need to go to android/gradle.properties and change expo.jsEngine=jsc to expo.jsEngine=hermes. make sure to clean gradle: cd android && ./gradlew clean && cd .. That's all you need to enable Hermes. To check if you got it right you can use the HermesInternal global variable once the app mounts For example, if you use Expo Router, you can use the eslint app command to lint only your routes inside the app directory. Usage. Recommended: If you . Standard Expo project files like app/index.js can be run in Hermes, Node.js, or the web browser. You can add the eslint-env comment directive to the top of a file to tell ESLint which . Sentry is a crash reporting platform that provides you with real-time insight into production deployments with info to reproduce and fix crashes.. It notifies you of exceptions or errors that your users run into while using your app and organizes them for you on a web dashboard. Reported exceptions include stacktraces, device info, version, and other relevant .
To use a debugger with your app with react-native-reanimated, you'll need to use the Hermes JavaScript engine and the JavaScript Inspector for Hermes. Installation. Terminal. . Reanimated Babel plugin is automatically configured in . VSCode extension for React Native - supports debugging and editor integration - Add command to enable & disable hermes for expo See more information about metro.config.js in the customizing Metro guide.. Environment variables. In SDK 49 and higher, the Expo CLI can load environment variables from .env files. Learn more about how to use environment variables in Expo CLI in the environment variables guide.. EAS CLI uses a different mechanism for environment variables, except when .expo-screen-capture allows you to protect screens in your app from being captured or recorded, as well as be notified if a screenshot is taken while your app is foregrounded. The two most common reasons you may want to prevent screen capture are: If a screen is displaying sensitive information (password, credit card data, and so on)
If I start a new expo project, can just be a blank template, . The last suggestion was disabling Hermes in the podfile which does indeed reduce the .app to 6MB, but I don't want to disable Hermes. Is there some extra debugging info that Hermes is generating in the builds that can be removed/disabled? This build needs to be done with Xcode .
For anyone still having issues, none of the above solutions worked for me. This was a long shot but it worked. 1 - remove packaging options from “expo-build-properties” in your app.json expo plugins. 2 - run expo prebuild --clean 3 - cd into android and run ./gradlew 4- - . Note that you don’t need to wait for React Native 0.70 to start using Hermes - you can follow these instructions to enable Hermes on your existing React Native app. Note that while Hermes will be enabled by default in new React Native projects, support for .Returns a Promise that resolves to CameraCapturedPicture object, where uri is a URI to the local image file on Android, iOS, and a base64 string on web (usable as the source for an Image element). The width and height properties specify the dimensions of the image.. base64 is included if the base64 option was truthy, and is a string containing the JPEG data of the image . Then, to run the project locally, run the npx expo prebuild --clean command to apply the native changes before the npx expo run commands. Next steps. After configuring React Native Firebase library, you can use any module it provides in your Expo project. React Native Firebase documentation.
If you are installing this in an existing React Native app, start by installing expo in your project. Then, follow the additional instructions provided by the library's README or documentation. Usage. Read the react-native-gesture-handler documentation for more information on the API and usage. Previous (Expo SDK) Font. Known issues. Resolved in Expo Go v2.31.5. Expo Router may crash in SDK 51 when switching tabs (related issue).Resolved in [email protected]. If you have expo-updates installed in your app, you will need to have runtimeVersion configured to load it in a development build.; react-native-dotenv is not compatible with expo-router.

Summary Hi 👋 I can't build Android app on AppCenter since SDK 46 if Hermes is enabled. If I disable Hermes, it's working on AppCenter. If I try to generate binary with Android Studio on my computer, it's working too (with Hermes or witho.
debugging js on hermes
classic chanel clutch with chain
In 1885, Louis Vuitton opened his first store outside of Paris in London, followed by other major cities across Europe. Monogram Canvas and Brand Identity. In 1896, Louis Vuitton's son, Georges Vuitton, introduced the iconic Monogram Canvas, which has become a symbol of the brand.
expo disable hermes|debugging js on hermes